 Crear Aplicaciones
Crear Aplicaciones
De eso se trata. El crear las mejores y más atractivas aplicaciones móviles posibles. Al fin y al cabo cada entrada de este modesto blog tiene como objetivo aportar un granito de arena en lo posible. Nos esforzamos día a día en crear las mejores aplicaciones posibles. Sin embargo, el tiempo, ese fatidico enemigo que nos acosa constantemente, es un riesgo común a la hora de crear aplicaciones. Proyectos que se escapan por no cubrir las necesidades de la aplicación en el tiempo deseado, por no llegar económicamente a poder gestionarlo o simplemente porque el cliente desea ver un prototipo inicial que no podemos costear.
¿Y si tuviesemos una herramienta que nos solucionase todos esos problemas?
No, la magia no existe, pero si que acaba de lanzarse el servicio Windows Phone App Studio que nos permite crear aplicaciones de calidad para Windows Phone 8 en cuestión de minutos!
¿Qué es Windows Phone App Studio?
Imagina la posibilidad de crear prototipos en cuestión de minutos y poder enseñarselos al cliente directamente desde el teléfono, o crear la base de tu aplicación y luego poder continuarla tu mismo, si continuarla tu mismo, porque una de las características principales del servicio es que permite descarga el código fuente de la aplicación generada!
Windows Phone App Studio es un nuevo servicio creado por Microsoft al que accedemos a un portal web. Desde el portal podemos crear aplicaciones para Windows Phone 8 mediante un simple asistente de solo cuatro pasos.
Una vez creada la aplicación podremos probarla directamente en el teléfono con tan solo leer un código QR, compartir el enlace a la aplicación con amigos o descarga el código fuente de nuestra aplicación. El código fuente contiene toda la estructura del proyecto con los recursos incluidos respetando las guías de estilo y diseño además de cuidar buenas prácticas en la organización del proyecto utilizando MVVM, Ioc, separación de la lógica propia del sistema en servicios, etc. Profundizaremos en este punto un poco más adelante.
Suena interesante, ¿verdad?
Un Tour por Windows Phone App Studio
Vamos a realizar un pequeño Tour paso a paso creando nuestra propia aplicación. Comenzamos!
El primer paso, elegir si partimos desde cero o desde una plantilla:
¿Plantillas?
El concepto es fácil. Podemos buscar similitudes en la creación de documentos Word. Podemos partir de un documento vacío o utilizar cualquiera de las plantillas de documentos que nos vienen incluidas para crear calendarios, cartas, etc.
En este caso, podemos partir desde una aplicación vacía que no contendrá nada o utilizar una de las múltiples plantillas con las que cuenta App Studio que se adapte a nuestras necesidades.
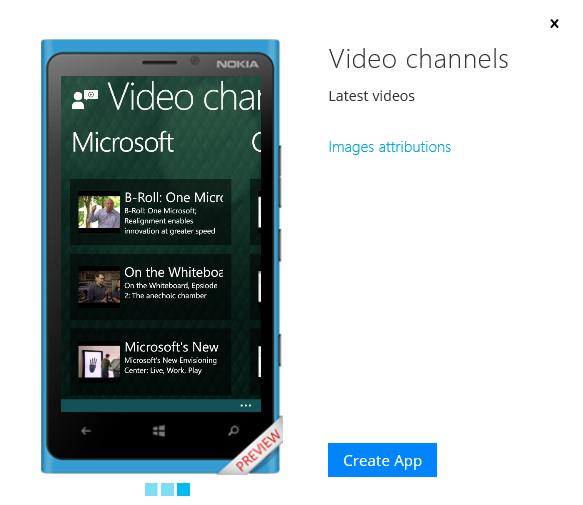
En este caso he decidido realizar una aplicación sobre Channel 9, fantástico portal con videos relacionados con tecnologías Microsoft. Para ello partiré de una de las plantillas, concretamente la de «Video Channels»:
Vemos la descripción de la plantilla asi como unas capturas que nos muestran el resultado de la misma. Pulsamos en botón «Create App» y comenzamos!
Primer paso, «1ºApp Information», definir la información base de la aplicación:
- Título: El título de la Aplicación. Se colocará en la cabecera de la Aplicación.
- Descripción: Descripción de la Aplicación.
- Icono: Icono de la Aplicación. Se utiliza en la cabecera de la Aplicación asi como en los Tiles.
Nótese que cada cambio realizado en la configuración de la Aplicación tiene reflejo sobre el simulador HTML situado en la parte derecha:
Todo listo, nada más que hacer aqui, pasamos al segundo paso, «2º Configure App Content»:
Desde esta sección podemos gestionar todo el contenido de nuestra aplicación. La aplicación (plantilla seleccionada) cuenta con 5 secciones organizadas en formato Panorama en la Aplicación (cada sección corresponde con un PanoramaItem). Dentro de cada sección contamos con un conjunto de páginas que se abastecen de uno o más datasources.
Los DataSources de la aplicación los tenemos situados en la parte izquierda. Contamos con diferentes tipos de datasources a utilizar en nuestras aplicaciones:
- Estático: Datos gestionados por nosotros mismos que serán incrustados como recurso en nuestra aplicación.
- AppStudio: Datos gestionados por nosotros mismos pero a diferencia de los anteriores se almacenan en la nube. No hace falta actualizar la aplicación para actualizar la información.
- RSS: Datos obtenidos de una URL RSS.
- YouTube: Datos obtenidos de una búsqueda realizada en YouTube mediante un parámetro.
- HTML: Información en formato HTML.
Haciendo clic sobre uno de los datasources entramos en modo edición del mismo:
Volviendo a la vista principal del segundo paso, vamos a gestionar las secciones. En la parte superior izquierda contamos con botones que nos permiten editar o eliminar las secciones existentes:
En nuestro ejemplo, eliminamos todas las secciones exceptuando «channel9» y «about».
En la gestión de una sección podemos, cambiar el nombre de la sección además de poder añadir o quitar páginas:
NOTA: Por supuesto, podemos añadir nuevas secciones a nuestra aplicación. Contamos con cuatro tipos diferentes de secciones:
- Collection: Sección que cuenta con un DataSource estático y nos añade por defecto un par de páginas formando un maestro-detalle.
- RSS: Sección que cuenta con un DataSource RSS y nos añade por defecto un par de páginas formando un maestro-detalle.
- YouTube: Sección que cuenta con un DataSource YouTube y nos añade por defecto un par de páginas formando un maestro-detalle.
- HTML: Sección que cuenta con un DataSource HTML y nos añade por defecto una única página.
Además de gestionar los datasources y las secciones, podemos gestionar las páginas de una sección. Haciendo clic en una de las páginas de una sección:
En la edición de páginas podemos modificar el título de la página, el Layout de la página y entra en juego un concepto bastante versátil e interesante, los Bindings. Cada Layout cuenta con un conjunto de posibles valores que podemos vincular a cada uno de los campos correspondientes a un elemento de nuestro DataSource.
En definitiva, el segundo paso es el paso de mayor importancia del asistente. Nos permite gestionar el contenido de nuestra aplicación. Partimos creando una sección de un determinado tipo según el tipo de información a utilizar. Esto nos crea por defecto un datasource y entre una y varias páginas. Podemos gestionar múltiples secciones configurando el Panorama principal de la Aplicación.
NOTA: Al añadir sección se permite también añadir un Menu. NO siempre crearemos aplicaciones tipo Panorama con n PanoramaItems por sección. Podemos tener un simple menu, un Panorama con un menu, etc. Nos hemos centrado para introducir App Studio en un caso simple.
Una vez configurado el contenido de nuestra Aplicación, un conjunto de videos del canal oficial de YouTube y una vista con Información acerca de Channel9, continuamos al siguiente paso.
Tercer paso, «3º Configure App Style», donde configuraremos principalmente la apariencia de la Aplicación:
Desde este paso del asistente gestionamos tres puntos importantes de nuestra Aplicación (organizados por pestañas):
- style: Desde este apartado configuramos los parámetros que afectan a la apariencia general de la Aplicación, el color de la fuente, el color o imagen de fondo, el color del ApplicationBar…
- tiles: Desde este apartado elegimos que tipo de plantilla utilizamos en nuestro Tile de Aplicación (Cycle, Iconic o Flip) además de configurar el contenido del mismo.
- splash & lock: En este apartado elegimos que imagen de splash y de lock screen utilizaremos en caso necesario en nuestra Aplicación.
¿Tenemos la apariencia de nuestra Aplicación bien definida?. Pasamos al último paso, «4º Summary»:
En este paso se nos muestra un resumen de nuestra Aplicación antes de generar la misma. Es momento de revisar que el número de secciones, páginas y datasources encajan con lo que teníamos en mente. Además en este punto tomamos una decisión importante.
¿Recuerdas las plantillas que vimos al comienzo antes de comenzar?. Tenemos la posibilidad de hacer nuestra aplicación pública. De este modo al resto de usuarios de App Studio le aparecerá la misma como plantilla contribuyendo con la comunidad permitiendo crear cada vez aplicaciones más completas y atractivas.
Para generar la Aplicación basta con pulsar el botón «Generate»:
Tras unos breves segundos tendremos nuestra Aplicación generada:
Podéis ver todo en movimiento en el siguiente video:
Probando nuestra Aplicación en el teléfono!
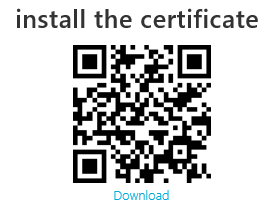
Una vez tenemos la Aplicación generada podemos probarla directamente desde el teléfono móvil. El primer paso es instalar el certificado Windows Phone App Studio certificate. Lo podemos hacer escaneándo su código QR:
NOTA: Este certificado sólo lo tenemos que instalar una única vez.
Tras instalar el certificado, podemos leer el código QR de nuestra aplicación para proceder a su instalación.
El Dashboard
Segun vayamos creando aplicaciones sería fantástico contar con un historial que nos permita visualizar que aplicaciones hemos realizado asi como poder gestionarlas. De hecho, existe, se llama DashBoard:
Seleccionando una Aplicación podemos obtener información detallada de la misma además de poder realizar múltiples acciones como editarla, descargar el código fuente, instalarla, o eliminarla.
















Pingback: » Windows Phone App Studio: por qué
Pingback: Extendiendo el código generado en Windows Phone App Studio | Javier Suárez Ruiz | Blog
Pingback: Extendiendo el código generado en Windows Phone App Studio - Javier Suárez
Pingback: [Tips and Tricks] Windows Phone. ¿Dónde consigo iconos para mi App? | Javier Suárez Ruiz | Blog
Pingback: [Tips and Tricks] Windows Phone. ¿Dónde consigo iconos para mi App? - Javier Suárez